One of the most annoying and frustrating thing about macOS Sierra is the minimal support for Oracle's Java. Putting aside the political wrangling, it is fully understandable that Apple, Oracle, and Google does not mix well – Java and macOS (or iOS) is not usually mentioned in the same breath. As usual, end users get the rough end of the stick while the powers that be (Apple, Oracle, etc) fight amongst themselves. So what to do if you have a Mac computer and you wish to develop Android software on it? Do not despair – this guide is designed to help those who find themselves in this position.
STEP 1: Install Oracle's Java JDK
First, you need to determine whether you have Oracle's Java installed on your Mac computer. Launch a terminal by clicking on the 'Finder' icon in the dock, then click on 'Application' in the left-hand pane of the finder and then locate 'Utilities' in the right-hand pane of the finder. Double click on 'Utilities' and then locate 'Terminal' in the new finder window and double click on it.
TIP: To make launching a terminal easier in the future, keep that item in the dock by right clicking on the 'Terminal' icon in the dock and selecting 'Options' and 'Keep in Dock'. This way, all you have to do in order to launch a terminal is to single click on the 'Terminal' icon in the dock and a new terminal will be launched on your desktop.
In the terminal, execute the following command, followed by, of course, the 'Enter' key (this step will be deliberately left out from any commands which will be executed in a terminal in future).
java -version
If you see a response like the one shown in the figure below, you can be reasonably sure that you do not have Oracle's Java installed on your Mac computer. Such is the case of a new Mac computer.
NOTE: You may also see another window pop up with a message that says 'To use the "java" command-line tool you need to install a JDK.' You could click the 'More Info...' button to read more information about this, but for the time being, just click on the 'OK' button. If you have clicked on the 'More Info...' button, the same page for downloading Oracle Java will appear in your default web browser – close this web browser if this happens.
If you see something else, then chances are you do have Java already installed on your Mac computer – in this case, you need to remove (i.e., uninstall) that Java before proceeding. Note that, however, Java may be required by your Mac computer. If you are unsure, consult the web (or Apple) for advice. On the other hand, if you are sure, then follow the instructions here at for details on how to remove Java from your Mac computer.
Assuming that you do not have any Java installed, then start a web browser (like Safari) and type 'download oracle java' into the search box and press the 'Enter' key. Click the first item that pops up in the search with the URL. If you get a warning message as shown in the figure below, click on the 'OK' button to dismiss that message.
NOTE: If you are confused about the message 'You already have Java installed. To improve security and save energy, Safari did not activate Java after it was installed.' which appears on a Safari web browser's window, welcome to the club! However, Apple recommends that if you need Java, then download the latest version of Java for macOS directly from Oracle, which you are about to do.
Note that if you are using other web browsers, the message will not appear. If you are using a Safari web browser, use the 'OK' button to dismiss the message.
You will be presented with a web page similar to the one shown below. Take some time to read this page. Note that the current version is Java JDK (or SE – they are the same) 8u144 (as of August 2017) and that the correct version to download is the JDK one. Click on the 'Download' button for this item (as indicated by the red colored arrow).
The next page for downloading will appear as shown below. Note that this image has been cropped for your reference. The correct one to download is the one marked 'Mac OS X' and the file is named 'jdk-8u144-macosx-x64.dmg'. Apparently, Oracle has not realized that Apple has renamed their OS to macOS! To start the downloading process, you must first accept the license agreement for the item (indicated by the red arrow in the figure below). Assuming that you accepted the license, and you clicked on the 'Accept License Agreement' radio button.
This is followed by a click on the file name (indicated by the red arrow in the figure below), the download of the file will start. Wait for the download to finish and you will find the downloaded file in your 'Downloads' folder (assuming that you have not changed this default location).
If you wish, you can also download the demo (and sample) files and the API documentation files from the same web site. Note that these files are not necessary for developing Android software but they are useful if (a) you want to play around with the demos and samples from Google and (b) the API documentation files are important to you. Anyway, you are encouraged to download and install these files.
The demo files are named 'jdk-8u144-macosx-x86_64-demos.zip' and they are downloaded using the same process as for the Java JDK files. On the same web page as the Java JDK (you may have to scroll up a bit), you will find an item labeled 'Java SE Development Kit 8u144 Demos and Sample Downloads'. On this item, click on 'Accept License Agreement', and followed by a click on the 'jdk-8u144-macosx-x86_64-demos.zip' file also as indicated by the red (see figures below). They will go into the 'Downloads' folder by default.
Now click the 'Back' button on your web browser and then click on the Java SE 8 Documentation 'Download' button as indicated by the red arrow in the figure below (you may have to scroll up a bit to see this item). This is required in order to download the API documents for Java.
On the next page that appears, click on 'Accept License Agreement' as indicated by the red arrow, followed by a click on the docs download file also as indicated by the red arrow (see figure below). Wait for the downloads to finish, then close the web browser.
If you take a look in the 'Downloads' folder using the Finder, you should see the following 3 files (if you have downloaded all 3):
jdk-8u144-macosx-x64.dmg
jdk-8u144-macosx-x86_64-demos.zip
jdk-8u144-docs-all.zip
To install the Java JDK 8, double-click on the 'jdk-8u144-macosx-x64.dmg' file on your Mac computer in Finder. This is a 'dmg' (disk image) file and the window as shown below, will appear on your desktop.
The instruction for installing Oracle's Java JDK 8 is clearly stated in the pop-up window. It says to double-click on the icon – do so, and the installation process will start. On the 'Introduction' window that appears, press the 'Continue' button to proceed (see below).
The install process will automatically select the destination for you, and the 'Installation Type' window as shown below will appear. Press the 'Install' button, and the window shown below will appear. Enter your password and click on the 'Install Software' button, and the actual installation will begin.
When completed, the window as shown below will appear. Press the 'Close' button and you will be prompted whether to move the installer to the trash – click on the 'Move to Trash' button and the window will disappear. You can now close the JDK window, and remove the 'dmg' file from your desktop by right-clicking on the icon and selecting 'Eject "JDK 8 Update 144"'.
You have now successfully installed Oracle's Java JDK 8 on your Mac computer. to verify, start a terminal and type the command:
java -version
If you see a response like the one shown below, then everything is OK.
If you have both the demo and doc files, you can now unzip them and move them into the proper folder (default is '/Library/Java/JavaVirtualMachines/jdk1.8.0_144.jdk/Contents/Home/') by following these steps:
-
Unzip the 'jdk-8u144-macosx-x86_64-demos.zip' file by right clicking the filename in Finder and selecting 'Open' - you will find that the folder 'jdk1.8.0_144' will appear in Finder. Then repeat the same procedure for the 'jdk-8u144-docs-all.zip' file - you will find the 'docs' folder appearing.
-
Move the 'docs' folder into the 'jdk1.8.0_144' folder by first selecting it, then copy this folder by using the CMD+C keys. Then double click the 'jdk1.8.0_144' folder to expand it, and move the 'docs' folder by using the CMD+OPT+V keys. Then delete the 'release' file from this folder to the trash by right clicking on the file and selecting 'Move to Trash'.
-
Copy the contents of the 'jdk1.8.0_144' folder by first clicking on the Finder (select it), then use the CMD+A keys to select all the folders. Then copy all the folders using the CMD+C keys.
-
From the Finder menu, click on 'Go' and select the 'Computer' item from the drop-down list. Find your Mac computer (the name is usually Macintosh HD if it has not been changed) and double-click on it. Double-click on the 'Library' item, followed by a double-click on the 'Java' item. Then locate the 'JavaVirtualMachines' item and double-click on it, followed by a double-click on the 'jdk1.8.0_144.jdk' folder.
-
Expand the 'Contents' item and you will find 3 items here - 'Home' and 'MacOS' folders and Info.plist file. The 'Home' folder is the one you want, so double-click on this folder and then move the 3 folders previously copied here using the CMD+OPT+V keys. You need to enter a password to move these 3 folders. The final Finder window may look something like the figure below.
-
Click on the 'Downloads' in the left pane of Finder and then move the empty 'jdk1.8.0_144' folder to the trash.
TIP: If you are new to Java or you wish to set the 'JAVA_HOME' system variable, then first launch a terminal and create a hidden file by executing the command:
nano .bash_profile
In this new file, insert the following lines:
export JAVA_HOME="/Library/Java/JavaVirtualMachines/jdk1.8.0_144.jdk/Contents/Home"
export STUDIO_JDK="/Library/Java/JavaVirtualMachines/jdk1.8.0_144.jdk/Contents/Home"
export JDK_HOME="/Library/Java/JavaVirtualMachines/jdk1.8.0_144.jdk/Contents/Home"
export PATH=$JAVA_HOME/bin:$PATH
Now save the file and close the terminal. Log out and then log back into your Mac computer. Now launch a terminal and execute the following commands one by one:
echo $JAVA_HOME
echo $STUDIO_JDK
echo $JDK_HOME
echo $PATH
If you see 'jdk1.8.0_144' string within the response, then you are set to use the Java JDK. Note that with these environment variables set, you can now launch the Java compiler 'javac' from anywhere in your system. This is useful if you are a beginner to Java and wishes to learn about it using the Mac computer. The STUDIO_JDK and JDK_HOME variables will be used when installing Android Studio later.
STEP 2: Install Google's Android Studio
Now that you have successfully downloaded and installed Oracle's Java JDK 8, it's time to download and install Google's Android Studio. Start a web browser (eg, Safari) and type 'download android studio' into the search box and press the 'Enter' key. Then click on the first or second item in the search and the web page as shown below will appear.
Click on the big green button that says 'DOWNLOAD ANDROID STUDIO' and then agree to the terms on the next window. Then click on the big blue button to start the download. The instructions for installing Android Studio will appear on the web browser – take time to read it.
Wait for the downloads to finish, then close the web browser. Open the Finder and you will find the downloaded file in the 'Downloads' folder. The name (as of August 2017) of the file is 'android-studio-ide-162.4069837-mac.dmg'. Note that the file name will change as Google is constantly updating it.
To install Google's Android Studio on your Mac computer, double click on the file name in Finder and you will find a .dmg file on your desktop, plus the image shown in the figure below.
According to the image, you need to move Android Studio into your 'Applications' folder of you Mac computer – do so and Finder will move that file into the destination folder. Wait for the process to finish, then locate the icon for Android Studio within Finder. You can now safely delete the image and eject the .dmg file from your desktop.
To start Android Studio for the first time, double click on that icon in the Finder's Applications window. You will see a warning from the Mac computer as shown below.
Click the 'Open' button and the window as shown below will appear. The first window (shown below) asks whether you want to import any settings. If this is the first time you installed and started Android Studio, chances are that you don't have any – so just click on the 'OK' button. Of course, if you had installed Android Studio on Eclipse previously and wish to preserve the settings on Eclipse, feel free to import the previous settings.
Android Studio will begin loading as shown in the figure below.
The Setup Wizard for Android Studio will start and the first window (the Welcome screen) will look like the one shown in the figure below. Click on the 'Next' button to proceed.
The Install Type window will appear next as shown below. The 'Standard' type of setup is already pre-selected – unless you have a need to customise the setup, click on the 'Next' button.
The Verify Settings window will appear next as shown below. If you need to change anything, click on the 'Previous' button - else click on the 'Finish' button.
The Downloading Components window will appear next as shown below. If components need to be downloaded and installed, Android Studio will do so. If a window appears while installing the Intel x86 Emulator Accelerator or HAXM (see below), enter your password to authorize the installation. When finished, it will display a message 'Android SDK is up to date' (where SDK stands for Software Development Kit) as shown in the figure below. Click on the 'Finish' button to close the Setup Wizard.
Android Studio will start and the initial IDE will appear as shown below.
NOTE: The latest version of Android Studio 2.3.3 has a new look which differs from the previous version. One of the major differences is the way Android Studio 2.3.3 handle updates – if there are any, a line will appear on the IDE window which will contain an additional item – the 'Events' item with a green balloon to the left. Click on the 'Events' item and follow the on-screen instructions if you wish to apply the updates.
STEP 3: Configuring SDK Manager
On the welcome screen of the main Android Studio IDE, click on 'Configure' and the 'SDK Manager' item (see below).
The Default Preferences window will appear as shown below.
Note also that the 'Android SDK' item is automatically selected on the right pane of this window. Other items are listed and available, but for the time being, let us concentrate on the Android SDK only.
The column to note is the 'Status' column – it is where the window indicates whether the package has been installed. For the purpose of this article, a 'package' can include other packages – but this window will only show the 'main' package.
The location of the Android SDK is clearly stated on this window, and you can change its location if you wish – but for the purpose of this article, keep it as it is.
Note also that the tab below the location is preselected for the 'SDK Platform'. To change tab, all you need to do is to click that tab – for example, click on the 'SDK Tools' tab, and you will see the contents of that tab (see below). Note the item 'Intel x86 Emulator Accelerator (HAXM Installer)' which is marked as 'Installed'. Make sure that this item exists and is installed on a Mac computer – else you may experience problems with the emulator later.
NOTE: There are lots and lots of SDK tools listed here. Only those tools that are essential to initially build a project have been installed. You are free to install any other extra tools as you so wish.
If you see any items with a minus sign instead of a check mark and you see the text 'Update Available: xx.x' (where x can be any number), then it is advisable to apply the update immediately. To do this, click on the minus sign beside the items and note the 'Download' icons that appear for the selected items. Then click on the 'Apply' button, followed by a click on the 'OK' button on the 'Confirm Change' window that pops-up. On the 'License Agreement' window that may appear next, click on the 'Accept' button, followed by a click on the 'Next' button (the 'Component Installer' window will appear). Wait for the component to be downloaded and installed. Then click on the 'Finish' button. You will be back at the 'Default Settings' window with the tab at 'SDK Tools'. Check if the settings are correct and that there are no more available updates to be applied.
If you click on the 'SDK Update Sites' tab, you will see URL's for the sites (see below) – do not change anything on this window at this time.
Now click the 'SDK Platform' tab again – keep it at that tab for the moment.
Note the 'Show Package Details' box – at the moment it is not selected (i.e., no check mark has been placed there). Click on the radio button to select it – the display will change as shown below.
This display window will show more details on the packages installed so far – including their API level, its revision number and as mentioned previously its status.
Based on your requirements, you may decide to install more packages – for example, the author has a Google/LG Nexus 5X smart phone running on Android 7.1.2 (Nougat) – so it was decided to install the additional packages as shown by selecting the radio buttons next to its names. Note the 'download' icons that appear as soon as you select the radio buttons for the items (see below).
NOTE: If you decide to use the latest Android 8.0 (codenamed O or, as Google just announced, Oreo), do so as the latest Android version is backward compatible.
You are free to select any packages to download and install, depending on your actual Android devices that you possess. Note that I have personally selected to download both the 32-bit and 64-bit versions of Intel Atom x86 and Google API system images, though you may do otherwise. Just select them (you have to scroll down the display for more packages), then click on the 'Apply' button.
NOTE: If you deal with Android TV and/or Android Wear, make sure that you download these items.
The ARM system image more closely matches most Android devices using these processors, but requires the processor to be emulated and is thus very slow. The Intel x86 Atom system image is potentially quite a bit faster, using the Intel HAXM virtual machine support mechanisms to execute the code in a partially native way. You can try the x86 for speed, and fallback to the ARM if you have compatibility problems.
Support for Google specific Android APIs like the Android Google maps API, are not provided with the standard Android system images. They need to be installed separately using the SDK manager. To use these APIs with an x86 system image you need to also install the Google APIs (x86 System Image) for the same API level.
The difference between a 32-bit and a 64-bit processor is self-evident and can be found easily on the Internet. Examples can be found here or here.
The display will change to the one shown below. Click on the 'OK' button to confirm the changes.
The display will change to the one shown below. Click on the 'Accept' followed by a click on the 'Next' button (see below). The screen (the Component Installer) as shown below will appear next and download of the components will start.
Wait for the download to finish. Note that, should any file failed to download, it will be shown on the window. Try downloading the file(s) again. Then press the 'Finish' button (see below).
You will be back at the Default Preferences window of the Android SDK (see below). Inspect the packages that were downloaded and installed to make sure that they are correct, then click the 'OK' button.
You will be back at the welcome window of Android Studio. Click on 'Configure', followed by a click on 'Project Defaults', and finally on the 'Project Structure' item (see below).
On the window that appears next – the 'Project Structure' window (see below), note that Android Studio has been pre-set to use an embedded Java JDK (the JRE portion). You can continue using this embedded JDK without any problems. However, if have installed the latest Oracle Java JDK (which you have), you may wish to switch to that.
To do that, we first have to clear the check mark as shown in the figure below. Note that a message will appear at the bottom of the window telling us to 'Please choose a valid JDK directory'.
To select a valid JDK directory, click on the button with three dots (or period) to the right of the field - the window will change to a directory chooser. Navigate to the Java JDK directory as shown below, then click the 'OK' button (see below). The directory chooser window will close and the 'Project Structure' window will reappear.
NOTE: On the same screen you will find the field where you can specify the Android NDK (which stands for Native Development Kit) location. Keep this field blank as we are NOT using this feature.
Click the 'Apply' button. If this setting is acceptable to Android Studio, no messages will be shown. Then click on the 'OK' button.
NOTE: If you are using Oracle's Java JDK and have updated it, remember to remove the old JDK first, and then set the JDK location to the new version. Do this if you decide to uninstall the older Java version from your Mac computer.
Before you do anything else, you need to place a launcher for Android Studio in your Mac dock in order to make it easier to start it. Right-click on the 'Android Studio' icon (see figure below), then click on 'Options' item. Then you can pin 'Android Studio' to the dock by clicking on the 'Keep in Dock' item. Now all you need to do later is to click on the 'Android Studio' icon in the dock to launch the application, instead of having to open Finder, select Applications and then double click on the 'Android Studio' icon. You can go ahead to test this launcher but remember to close 'Android Studio' first.
STEP 4: Create a New Project Using Android Studio
Now that you have successfully configured Google's Android Studio, it's time to use Android Studio to develop software for the Android platform. We start off by using Android Studio to write a short and simple 'Hello, World' program, which you can run either on your Android Virtual Device (AVD), or your actual Android device.
Use the icon in your dock to launch Android Studio if it is closed. Start a new project by clicking on the 'Start a new Android Studio project' item from the welcome window (see below).
The 'New Project' window as shown below will appear – fill in the details for the 'Application name' to 'Hello World' and 'Company Domain' to 'any.company.com' as shown. The directory in which this project reside can be anywhere on your computer. In the example shown, the project was placed in my home folder's 'Projects' directory but you are free to use any directory you wish. Then click on the 'Next' button.
NOTE: You can change the package name by clicking on the 'Edit' button on this window – but I suggest that you keep this package name – at least for this 'how-to'. Likewise, you can also enable C++ support by enabling the appropriate box – but for this 'how-to', leave it off.
The 'Target Android Devices' window will appear next (see below). Make sure that the 'Phone and Tablet' item is selected. The 'Minimum SDK' is pre-selected to be 'API 15: Android 4.0.3 (IceCreamSandwich)' and the reason why is as stated in the note below this field. If you are unsure on which minimum SDK to select, you can click on the 'Help me choose' item. For this tutorial, leave it at the preselected minimum SDK. Then click on the 'Next' button.
NOTE: If you are developing any projects for Android Wear and/or TV, then select the appropriate buttons. The Android Auto item enables you to add support for it to your existing app. It will enable your app to work on both car and phone screens. Android Auto handles most of the work to adjust each application's user interface to the screen on which it is displayed. Note that to enable your app for Wear/TV/Auto, your app must target Android 5.0 (API level 21) or higher.
The 'Installing Requested Components' window will appear next (see below). When all the components have been downloaded and installed, click on the 'Next' button.
The 'Add an activity to Mobile' window will appear next (see below). Select the 'Empty Activity' item if it is not pre-selected. Then click on the 'Next' button.
NOTE: There are lots of activities to choose from - you can scroll through the available ones and pick one to suit your app. According to Google, activities are one of the fundamental building blocks of applications on the Android Studio platform. They also serve as the entry point for your interaction with an application and are also central to how a user navigates within an application or between applications. For further reading, go here.
The 'Customize the Activity' window will appear next (see below). Change the 'Activity Name' to 'MyActivity' and the rest of the items below will change as shown – this serves to illustrate the interactions between these two items. Then click on the 'Finish' button.
NOTE: There are two other boxes that you can use - one is labeled 'Generate Layout File' and the other is labeled 'Backwards Compatibility (AppCompat)'. The 'Generate Layout File' allows you to generate an XML file for the activity, while 'Backwards Compatibility (AppCompat)' is letting you know that if you uncheck it, then you'll be including and using the library Activity instead of AppCompatActivity. At the moment, both of these are enabled (i.e., they both have check marks). Leave them enabled for the time being. Use Google to search for more information on these items.
Android Studio (the 'Gradle' part anyway) will then start building the project as shown below – this may take some time to complete so be patient.
Note that your project is a basic 'Hello World' app that contains some default lines so you do not have to enter those lines into the project. Later you can view the Java source code for this project in the Android Studio IDE.
When 'Gradle' is finished, Android Studio will display its main IDE window. If a 'Tip of the Day' window appears (also shown below), you can safely close it by clicking on the 'Close' button. You can, if you wish to, also clear the box labeled 'Show Tips on Startup' to disable this feature.
If this is the first time you are using Android Studio, the next screen will take some time to appear while the system will carry out indexing of the IDE – the word 'Indexing...' will appear in the bottom of the IDE window (see below).
After the system has finished indexing, a window similar to the one shown below will appear.
NOTE: For those users who are new to Android Studio (and the IntelliJ) user interface, the various buttons, menu items, tabs, etc, poses a very big challenge - for example, what are the purpose of the various buttons? Do not despair as the Android Studio User Manual is available online here. They will help you to familiarize yourself with the various parts of the IDE. For those who are interested, a guided tour around the IntelliJ IDE user interface (on which the Android Studio is based) is also available here. Take some time to familiarize yourself with the functions of the various components of the IDE. For those of you who are familiar with a programming IDE, you can safely disregard this note and proceed with the 'how-to'.
If any error occurs during the project build, Android Studio will display the error message and will offer a 'Tip' to try out ways of solving it.
The main window will display whenever you have a project open in it. Note the tabs at the top of the editor – they are labeled 'MyActivity.java' and 'activity_my.xml'. Currently, the 'MyActivity.java' tab contents are being displayed. To display the contents of the 'activity_my.xml' tab, just click on that tab and the contents will display as shown below.
Notice that the graphics shown is a Nexus 4 device. If this is acceptable to you, then don't change anything. However, since the author has a Nexus 5X device, it was decided to change the graphics to show such a device. This can be achieved by simply clicking on the downward pointing arrow beside 'Nexus 4' (as shown by a red arrow in the figure below), and then selecting 'Nexus 5X' from the drop-down list (see below also). Of course, you are free to choose any other Android device from the list depending on the actual device in your possession. Note that there will be no change in the graphics shown (see below) since the 'Nexus 4' device is similar to that of 'Nexus 5X'.
If you see the number '26' next to the newly-set 'Nexus 5X', then change it to say '25' by clicking on it and selecting 'API 25: Android API 25' in the pop-up windows (shown below). This is to cater for the Nexus 5X device that the author has. The final screen will as shown in the figure below.
Now that we have created a new 'Hello World' project, we will test it out to see whether it will run as advertised. Before we do this, we need to create either an emulated Android device or use an actual Android device. We will now create an emulated Android device for testing the project. Later, this article will describe the procedure for running the project on an actual Android device.
STEP 5: Create Emulated Target Android Device
Notice in Android Studio's toolbar an icon with some words in it. Hover the cursor over the icon and you will see 'AVD Manager' – that is the icon I am referring to – then click on it (see below). Alternatively, click on 'Tools' in the menu, followed by a click on 'Android' and finally on 'AVD Manager' (see below also).
No matter which path you took to activate the AVD manager, the window will change to 'Your Virtual Devices' as shown below. If you are running Android Studio for the first time, no virtual devices have been set up and the '+ Create Virtual Devices...' button will be shown. Click on that button.
The 'Select Hardware' window will appear next (see below). It already pre-selects the Nexus 5X device with the specifications shown. Note the 3 buttons at the bottom of the screen. The 'Hardware Profile' button allows you to create an Android device other than that in the list. The 'Import Hardware Profiles' allows you to import a profile stored on your computer into Android Studio. The 'Clone Device...' button allows you the clone the currently selected device (the Nexus 5X in this case), and use this as a base for a new device similar to the Nexus 5X. For the time being, do not press any of the 3 buttons – instead just press the 'Next' button to proceed.
The next screen is where you specify the 'System Image' to use for the AVD. Note the warning message that says 'A system image must be selected to continue'. Also, note the message that 'We recommend these Google Play images because this device is compatible with Google Play' on the right. Unless you are NOT concerned that the images you select do not support Google Play, then you can safely ignore this message. If, on the other hand, require Google Play with the system image, then use the recommended image – which is Android O, and which require you to download.
The 'Recommended' tab is already selected and the cursor is already resting on 'O' item (see below). Note that the other item is labeled 'Nougat' and you are also required to download this item. As mentioned previously, the author has Android 5X device and the system images so far do not meet the requirement since that device is running the Android 7.1.1 OS (Nougat). Further more, it requires API level 25 and requires an x86 emulation.
Note that there other tabs – the 'x86 Images' and the 'Other Images' tabs. These allow you to select other images to use (you have to download and install some of these before they can be used). Click on the 'x86 Images' tab and you will find the required system image here (see below). Make sure that your cursor is on the right item (i.e., Nougat - 25 - x84 - Android 7.1.1 (Google APIs)). If you are unsure which system image to use, click on the link that says 'API level distribution chart'. A distribution chart will be displayed to guide you. When finished, click on 'Close', and then click the 'Next' button.
The 'Android Virtual Device (AVD)' window will appear next. Note that you can change (if you wish) some things on the window. For example, if you wish to change the name of the AVD all you have to do is to click anywhere on the field and make the changes. You can also change the AVD device and/or the Android OS by clicking on the 'Change' button. The Startup Orientation is also changeable – portrait or landscape mode. Likewise the Emulated Performance and Device Frame.
You can also click on the 'Show Advanced Settings' button for more settings to set and configure. This button will reveal the Camera (Front and Back), the Network (Speed and Latency), the multi-core CPU, the Memory and Storage, the Custom skin definition, and the Keyboard settings. You can change any of these settings if you so wish.
Verify all the settings – then click on the 'Finish' button.
You will be back at the 'Your Virtual Device' window (see below) with the newly-created AVD listed as shown. From here, you can either launch the AVD, edit any AVD settings and perform any other actions by clicking on any icons in the 'Actions' column. You can also define a new AVD by clicking on the '+ Create Virtual Device...' button (as an exercise, try creating a 64-bit version of the same AVD). For now, close this window and you be back at the project window.
STEP 6: Running The Project On The Emulated Target Android Device
On the Android Studio project window's toolbar, there will be a green-colored icon that looks like a right pointing arrow (see below). If you hover your cursor over the icon, the words 'Run app (^R)' button will appear.
Click on the icon (or press the ^R keys) and the 'Select Deployment Target' window will appear (see below). Note the warning message (on a yellow background) stating that 'No USB devices or running emulators detected'. You can safely ignore this message – you have not connected an actual Android device and the emulator has not started yet. Also, note that the Nexus 5X emulator has been pre-selected by default. You can set this AVD as the device that will be selected in future by clicking on the box labeled 'Use same selection for future launches'. Note you can also a create a new virtual device by clicking on the appropriate button. Now click on the 'OK' button.
The Nexus 5X AVD will start by displaying a small 'Android Emulator' window, and after a while, the AVD will appear displaying the flashing 'Android' signs (see below).
NOTE: If you see an 'Instant Run applied code changes and restarted the app.' message on a green-colored background on the project window, click on the '(Don't show again)' item to make it go away permanently.
Then the AVD will display the home screen for a short while (see below), after which the 'Hello World!' words will appear on the AVD's screen (see below). This means that the Nexus 5X AVD is set up correctly and is working perfectly. Note that the 'Hello World!' words will appear at the center of the AVD's screen. This differs from the previous versions of Android Studio where the message was placed at the beginning of the screen.
Note the small vertical window to the right of the AVD (see below). This contains all the controls for the AVD – which includes the power button, the speaker volume controls, the screen rotation controls, the camera button, the search button and the navigation buttons. At the extreme top are the minimize and exit buttons. At the extreme bottom is a row of three horizontal dots – clicking on this will bring up another window (shown below) where more extended controls are located. You can play with the controls if you wish – when done close this window. To close the AVD, click on the exit button located on top of the control window. You will be back at the project screen.
NOTE: The extended controls allow you to set several parameters such as Location (GPS), Cellular network, Battery level, Phone/SMS calls, Directional pad (useful on a tablet), a Microphone device, Fingerprint device, Virtual sensors (accelerometers, etc), Settings, and lastly, Help.
In order to test the Nexus 5X AVD, first, you have to run the project again by clicking on the 'Run' button on the project window. Then 'close' the 'Hello World' project on the AVD. This can be done easily by clicking on the 'Back' icon on the AVD (see below where the icon is indicated by the red arrow) and the screen will change to one as shown below.
This is the 'Home' screen of the Nexus 5X AVD. Users familiar with Android smart phone may be wondering 'where is the app icon?'. Just remember that this the Nexus 5X AVD running Android version 7.1.1 – it's a bit different from the usual Android where the 'app' icon is present on the home screen. To see all the apps on the AVD, click on (or drag it upwards) on the 'arrow' icon as indicated the red arrow. The apps will be shown on screen (see below). To dismiss this screen, press the back button. The 'Home' screen will reappear.
Now click on the 'Google Chrome' web browser icon (as indicated by the red arrow below). If your computer is connected to the Internet, you should see a screen similar to the one shown below. This is the welcome screen for Google Chrome – click on the 'ACCEPT & CONTINUE' button to proceed. Next, you will see a sign-in screen – you can either sign-in or decline – that decision is up to you (I clicked on the 'NO THANKS' button).
Next, you will see the Google web page with a search field prominently displayed (see below). Then click on the empty field and, using the on-screen keyboard, type in 'macintosh' and press the 'Enter' key on your Mac computer's keyboard (yes, you can use your computer's keyboard as well). Scroll down the AVD's display to see all the possible matches to your search (see below). An example is as shown below (when I clicked on the 'Mac - Apple' item).
To go back to the home screen, press the 'home' icon (the circular one at the bottom) on the AVD. To close the AVD, click on the 'x' on the vertical panel on the right. You will be back at the 'Projects' window (see below).
You can close the 'Hello World' project any time by clicking on 'File' menu and selecting 'Close Project'. Then you can close Android Studio if you wish. Alternatively, if you want to keep the 'Hello World' project (or any project) in the project window on the next restart of Android Studio, all you need to do is to click on the 'x' on the top right-hand of the project window. You need to confirm this exit by clicking on the 'Exit' button.
STEP 7: Running The Project On An Actual Target Android Device
We have successfully tested the 'Hello World' project on the AVD emulator. However, our ultimate goal is that the project should run on an actual Android device (a smart phone, for example). In order to do this, you need to connect that device to your development computer (the Mac computer on which Android Studio is currently running) using a proper USB cable and the proper USB ports.
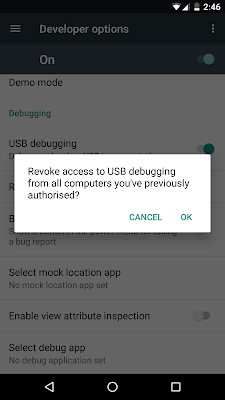
First, you need to enable USB debugging on your Android device. Usually, this setting can found under 'Settings' and 'Developer options' but it can vary from device to device. On some Android devices, 'Developer options' may need to reveal as they are hidden by default. If unsure, consult your 'User's Manual' or the manufacturer's web page for the information on how to enable USB debugging. The screen shot shown below is the already revealed 'Developer options' for the Nexus 5X and show that the USB debugging switch has been set to 'On'. The screen shot below it shows the message that pops up in the smart phone asking you to verify USB debugging by clicking on 'OK'.
If you find an item labeled 'Revoke USB debugging authorizations' on your Android device, select that and clear all previous authorization by selecting 'OK'. Note that if this item is not present on your Android device, you can safely assume that your Mac computer is automatically authorized. The screen shot shown below is the 'Revoke USB debugging authorizations' for the Nexus 5X. Now click the Android device 'Back' button twice to exit the 'Developer options' and the 'Settings'.
Now check if you had previously run/installed the same 'Hello World' application on the Android smart phone. This can be done by pressing the 'App' button on the 'Home' screen of the smart phone (the middle lower button that looks a round button with two rows of 3 dots on it), and then searching for it on the 'App' screen – delete it if found. Then close the 'App' screen – you should be back at the 'Home' screen.
Next, we have to make sure that the proper USB cable is used. The manufacturers of your Android device usually provide you with one – use that cable and none other. Unfortunately, the author's Nexus 5X smart phone comes only with type C USB connectors at both ends, so it would be impossible to make connections to a Mac computer with type A USB connectors. Should this be the case with your Android smart phone and your Mac computer, it would mean getting another USB cable for the connection between your Android smart phone and your Mac computer. Purchase one with a type A USB connector on one end and a type C USB connector at the other end. Also, consider purchasing a Belkin USB cable – the author did and they proved to be in perfect working order.
You also have to make sure that the USB port to be used on your Mac computer is working. Test this port out first by plugging in a thumb drive (or any other USB device) and if the Mac computer recognizes this device, you can safely say that the USB port is working.
Now make sure that Android Studio is running the 'Hello World' project. Then connect your Android smart phone to your Mac computer using the USB cable. You will note the connection is valid by the figure (as pointed out by the red arrow below) on your Android smart phone Home screen.
Then click on the 'Run' button in Android Studio's computer toolbar. As usual, the 'Select Deployment Target' window will pop up as shown below. You will also need to authorize the USB debugging connection to the smart phone with the Mac computer's RSA key by selecting 'OK' on your smart phone (see below). Then, make sure that the 'LGE Nexus 5X 'Android 7.1.2, API 25' item is selected on the 'Select Deployment Target' window on the Mac computer. Then click the 'OK' button to run the project on your Android phone device. You may get the window pop up on your Mac computer's screen - if so, click on the 'OK' button to proceed. This window will appear if you already have the 'HelloWorld.apk' file created by a non-Mac computer already present on your Android smart phone. If you click on 'OK', Android Studio will delete the file for you or you can delete it on your own.
If everything is set up correctly, you should see the 'Hello world!' message displayed on your Android device's screen (see below). If not, see if there are any messages on your Android Studio status screen of your Mac computer. If the message mentions authorization (for example), then, most probably you have forgotten to set USB connection authorization on your device. Do it now and retry running the project again. The important thing to remember here (if unsuccessful) is that Android Studio will display some message and this usually gives you a clue on what is wrong. If you still run into problems, then I suggest searching the Internet for your problem.
You can now close the window on your Android device (usually using the 'Back' key). If you examine the apps on your device, you will find an app labeled 'Hello World' (see below). This is, of course, the 'Hello World' app file (usually with a .apk extension) which Android Studio has downloaded for you. You can delete this file if you so wish. By the way, before you put your Android device aside after testing more new apps developed using Android Studio, remember to disconnect the smart phone first and then switch off USB debugging.
You should see the projects screen on your Mac computer. To close the 'Hello World' project on your Mac computer, click on 'File' and the 'Close Project' menu items on Android Studio. You will be back to the welcome screen and the 'Hello World' project will be listed on the left-hand side pane (see below). To restart (or reload) the same project, make sure that the project is selected and then double-click that item – the project will then be started.
Updating Android Studio
If you start Android Studio and see an extra item on the last line, listed as 'Events' (indicated by the green arrow in the figure below), then it is time to apply updates. Below are some example screen shots of this process – these are examples only and may not reflect on what you see on the screen exactly. Note that the update notifications may appear on your welcome screen or your projects window.
Note that there are two types of updates – one is to the Android Studio itself (and indirectly, IntelliJ) and the other is to the SDK. One would require a restart to Android Studio and the other do not. If you see the window as shown above, first click on the 'Events' item followed by a click on the 'update' item as shown below. Sometimes when you click on 'Events', the message shown is maybe too long to display – click on the 'update' item again and the whole message will be displayed.
Then click on the 'Update Now' button and the update process will start. First, the patch file will be downloaded as shown, then the actual update will start (see below).
When the update is completed, the window will change as shown below. Then click on the 'Finish' button and the Android Studio window will reappear.
If there are more updates to be applied, this will be indicated by the green balloon to the left of 'Events' – else you should see a window as shown below – this means that all available update has been applied.
Updating Oracle Java
Follow the instructions below in order to update Oracle Java on your Mac computer.
- Point your web browser to Oracle's download site and download the files for the latest version of Oracle Java, demos and samples, and finally the documentation. They should be named as 'jdk-XuXXX-macosx-x64.dmg', 'jdk-XuXXX-macosx-x86_64-demos.zip' and 'jdk-XuXXX-docs-all.zip'. Note the 'X' in the filename can be any number.
- Double-click on the '.dmg' file and follow the on-screen instructions to install the JDK. Note that the previous version of the Java is still present on your system – just do not delete at this time.
- If you have downloaded the demos (and samples) and docs, now would be a good time to install them.
- [OPTIONAL] Next, we have to edit the JAVA_HOME system variable and change the version to reflect the correct one. Repeat the procedure to change the 'Path' system variable
- [OPTIONAL] To make the new environment variables effective, log out of the system, then log in again.
- If you are using the updated JDK in Android Studio's project structure, make sure that you reset the pointer to it.
- You can now delete the previous version of Java JDK.
Summary Of Steps
- Download and install Oracle's Java JDK (or SE).
- Download and install Google's Android Studio.
- Configure SDK for Google's Android Studio.
- Create a new project on Google's Android Studio.
- Run the new project on the AVD to test it.
- Run the same project on an actual Android device.
Final Words:
That's it. You now have a Mac computer which can be used to develop Android software. What was outlined in this 'how-to' is only the 'tip-of-the-iceberg' – there are more, lots more that you need to discover and learn!
If you are an experienced IntelliJ, Android Studio, Java, and Android programmer, enjoy! For those people who are new to Android Studio or Java programming, here are some links which I recommend you visit in order to learn about Android programming.
To learn how to use Android Studio for developing Android software, go here for a tutorial on this. To read the User Guide for Android Studio, go here for this. No matter how experienced you are, I urge you to read this manual.
To learn about the IntelliJ IDE (on which the Android Studio is based), go here for a tutorial on this.
If you are new to Java, then I would recommend searching the web for tutorials and the books 'Java For Dummies, 6th Edition' and 'Head First Java, 2nd Edition' as a guide.
If you are new to Java Programming for Android, then I would recommend searching the web for tutorials and the book 'Java Programming For Android For Dummies' as a guide. There is also another book by the same author but is more 'advanced' and is targeted towards Android developers. The title of this book is 'Java Programming For Android Developers For Dummies'.
Happy computing!